Ghost CMS là một CMS rất hiện đại và dễ sử dụng, trong quá khứ tôi đã sử dụng Ghost CMS cho nhiều blog mà tôi setup, việc cài đặt tương đối hay nên tôi viết bài chia sẻ này. Tại sao lại là Ghost CMS, tại sao lại là Heroku, cách cài đặt và một số setup advance để sử dụng cho một blog hoặc một website cá nhân. Đó là tất cả những nội dung mà tôi sẽ viết trong bài này.
 Stack kinh điển miễn phí dành cho các blog cá nhân
Stack kinh điển miễn phí dành cho các blog cá nhân
Tại sao lại là Ghost CMS
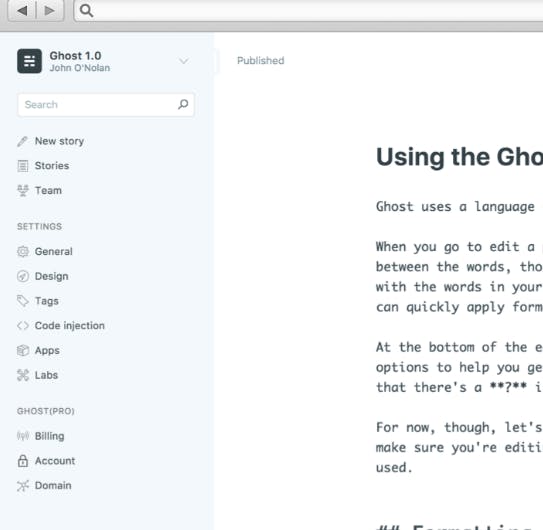
Nếu ai đã từng sử dụng Medium để viết bài thì chắc hẳn sẽ rất ấn tượng với nút + ở mỗi đoạn để thêm mới nội dung hay ảnh trong clipboard chỉ cần paste là tự động được upload và chèn lên. Trải nghiệm soạn thảo này mang lại cảm giác tiện lợi rất lớn cho người viết, hầu như người chi cần tập trung vào viết mà không cần nghĩ nhiều đến việc căn chỉnh. Tôi đã từng sử dụng cả Wordpress, Joomla, Blogspot nhưng không có cái nào có thể mang lại trải nghiệm tốt như khi viết trên Medium. Từ khi Medium bị chặn ở Việt Nam + không tạo được custom domain, Medium trở thành lựa chọn thứ yếu. Nếu bạn muốn tự tay dựng blog riêng cho mình thì Ghost CMS là lựa chọn không thể tuyệt vời hơn.
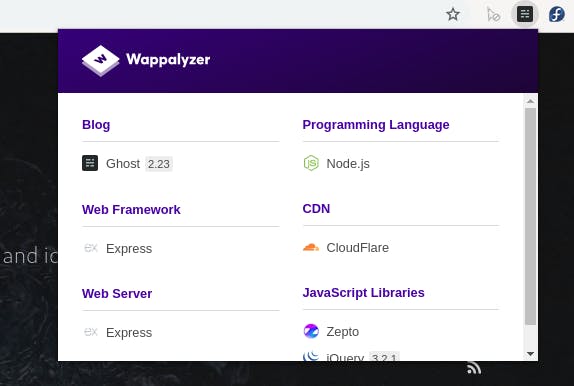
 Wapplyzer hân hạnh tài trợ chương trình này
Wapplyzer hân hạnh tài trợ chương trình này
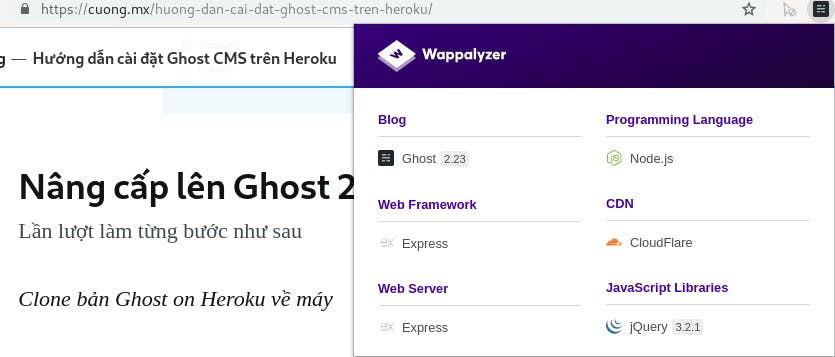
Tình cờ biết đến Ghost khi đang lượn lờ qua một số blog, nhìn qua thì giống Medium nhưng ngó lên Wapplyzer thì lại là Ghost. Vậy là tôi chọn Ghost.
Chuẩn bị
Ghost CMS là một mã nguồn mở viết bằng NodeJS chuyên dùng cho các blog. Giống như Wordpress, Ghost có cả phiên bản cho phép download lẫn phiên bản dùng Cloud với giá cả "phải chăng"?! Tuy nhiên, không giống như Wordpress, Ghost thiết kế hiện đại, tiện dùng, có nét gì đó tương đồng Medium.
Tất nhiên tôi sẽ không dùng bản Cloud, vì nó chẳng khác gì Medium, mà lại còn mất phí. Tình cờ Ghost đã được đưa lên kho package của NodeJS (npmjs.com) làm cho việc cài đặt trở nên hết sức đơn giản và cũng làm cho việc tương thích khi chạy trên Heroku trở nên dễ dàng hơn bao giờ hết.
Quá trình cài đặt sẽ gồm 2 bước: cài đặt bản 1.0 trên heroku (đơn giản vì có người đã làm sẵn các script rồi), sau đó là bước upgrade lên 2.x. Các thứ cần chuẩn bị như sau:
- Tài khoản Heroku
- Máy tính cài sẵn: git client, heroku cli, nodejs
- Tài khoản AWS (advance)
Cài đặt Ghost CMS 1.0 trên Heroku
Thật tuyệt vời, anh chàng Coby Chapple đã customize đoạn script để có thể one click to deploy heroku. Thật dễ dàng, chỉ cần truy cập cobyism.com/ghost-on-heroku để deploy, yêu cầu đăng nhập sẵn Heroku
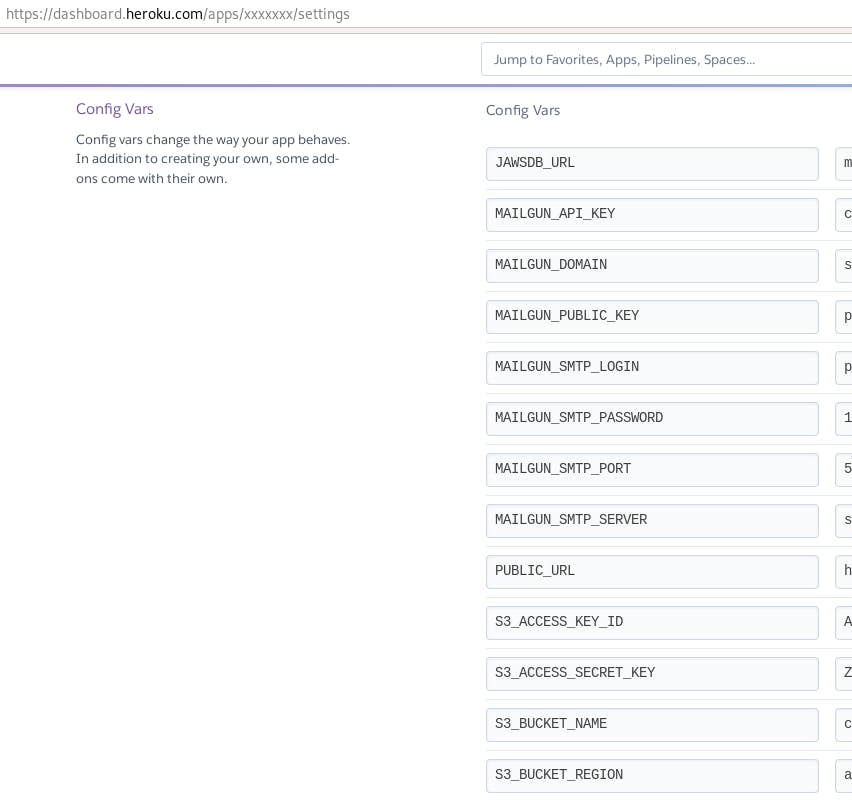
Các nội dung điền khi deploy trên Heroku bản chất là setup các biến môi trường để các gói NodeJS sử dụng để chạy. Bạn có thể sửa các tham số này về sau trong phần setting.

Tuyệt vời, sau vào cú click là ta đã có Ghost 1.0 một cách nhanh chóng

Nâng cấp lên Ghost 2.0
Lần lượt làm từng bước như sau:
- Clone bản Ghost on Heroku về máy
git clone https://github.com/cobyism/ghost-on-heroku cd ghost-on-heroku - Đăng nhập Heroku CLI và set repo về ghost trên máy
heroku login heroku git:remote -a YOURAPPNAME - Push lần đầu lên Heroku
git add . git commit -m "Important changes" git push heroku master - Dùng NPM Cài đặt package Ghost mới nhất
npm install ghost@2.x

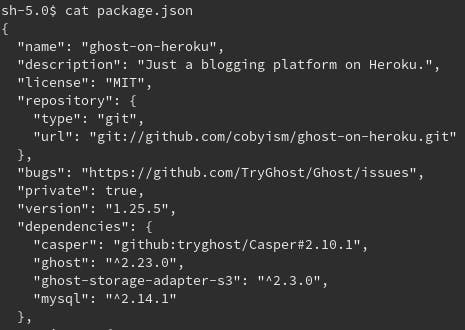
Lưu ý trước khi commit bản mới nhất lên Heroku, cần sửa các phiên bản của các package về bản mới nhất. Sau đó commit lên Heroku và chờ build
git add --all
git commit -m "Updating to Ghost 2.0"
git push heroku master
 done
done
Vậy là xong, chúng ta đã có một blog chạy bằng Ghost 2.x trên một nền tảng Cloud tuyệt vời là Heroku.
Thêm
Định viết thêm chút về việc setup mô hình web hiện đại, làm sao cho vừa tiết kiệm, vừa an toàn mà còn nhanh (như kiểu là setup domain rồi https rồi chống ddos). Thôi đề dành bài tiếp theo vậy.
Nguồn tham khảo